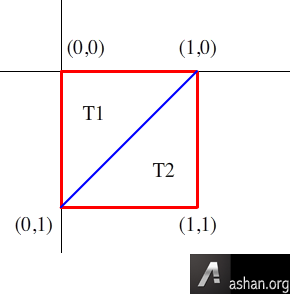
 这幅图中有一个正方形,包含四个顶点,坐标值已经标明在图中了。其中蓝色的线将红色的正放心分割为两个三角形,分别为T1和T2,当我们用GPU绘制三角形的时候,GPU是分别绘制T1和T2的,然后将绘制后的结构填充到同一张位图数据中,最后将位图打印到我们FLASH的容器当中。下面我们来看看位图数据。如图2
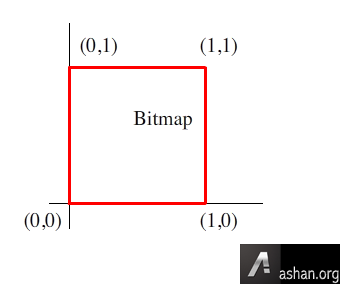
这幅图中有一个正方形,包含四个顶点,坐标值已经标明在图中了。其中蓝色的线将红色的正放心分割为两个三角形,分别为T1和T2,当我们用GPU绘制三角形的时候,GPU是分别绘制T1和T2的,然后将绘制后的结构填充到同一张位图数据中,最后将位图打印到我们FLASH的容器当中。下面我们来看看位图数据。如图2  图中已经红色的方块表示一张位图,而黑色的线表示笛卡尔坐标轴,XY对应的也是我们的UV,图中的坐标值也是我们的UV值。我们可以看到,在UV中,我们的坐标系和顶点数据的坐标系是不同的。
图中已经红色的方块表示一张位图,而黑色的线表示笛卡尔坐标轴,XY对应的也是我们的UV,图中的坐标值也是我们的UV值。我们可以看到,在UV中,我们的坐标系和顶点数据的坐标系是不同的。 全部demo代码在下面:package
全部demo代码在下面:package rogram3D;
rogram3D; | 欢迎光临 纳金网 (http://rs.narkii.com/club/) | Powered by Discuz! X2.5 |