

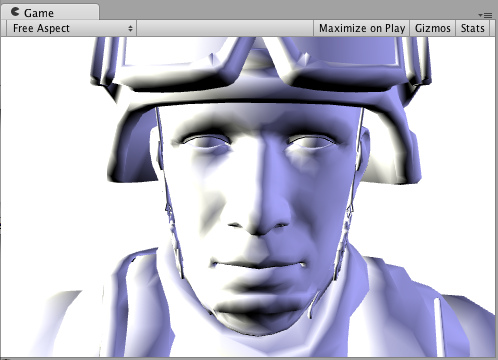
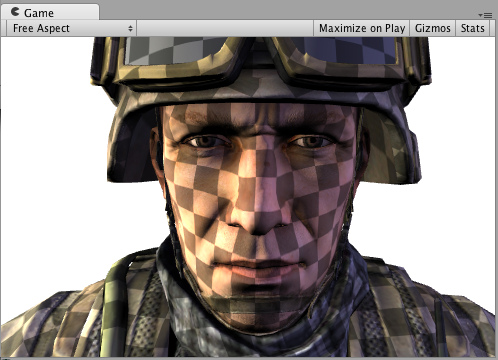
 Normal mapping 法线贴图Let's add some normal mapping:我们来添加一些法线贴图(normal map)。 Shader "Example/Diffuse Bump" {
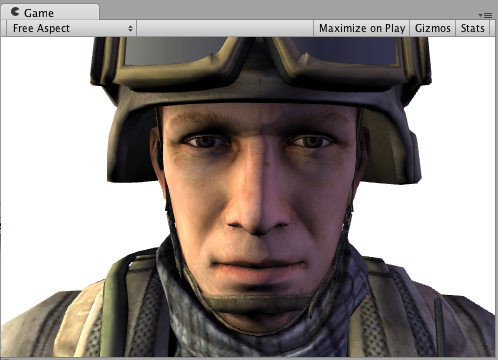
Normal mapping 法线贴图Let's add some normal mapping:我们来添加一些法线贴图(normal map)。 Shader "Example/Diffuse Bump" { Rim Lighting 边缘光照Now, try to add some Rim Lighting to highlight the edges of an object. We'll add some emissive light based on angle between surface normal and view direction. For that, we'll use viewDir built-in surface shader variable.现在我们试着添加边缘光照(Rim Lighting),在对象的边缘部分增加亮度。我们要在表面法线(surface normal)和视图方向(view direction)的基础上添加散射光照(emissive light)。为了实现它,我们要使用 viewDir,这是表面着色器(surface shader)内置的一个变量。 Shader "Example/Rim" {
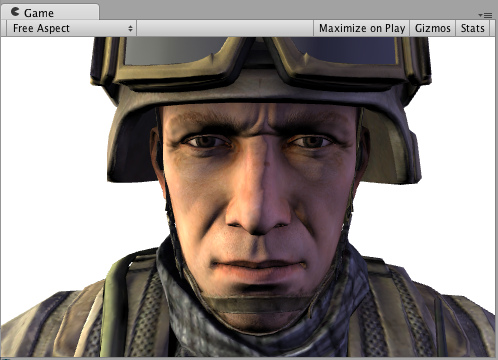
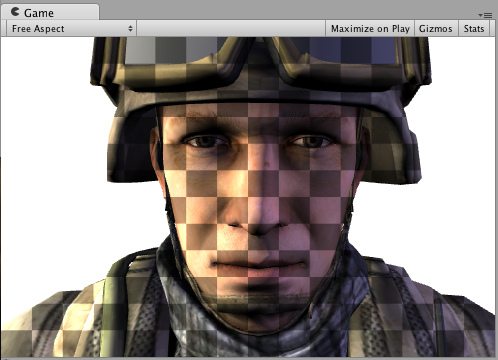
Rim Lighting 边缘光照Now, try to add some Rim Lighting to highlight the edges of an object. We'll add some emissive light based on angle between surface normal and view direction. For that, we'll use viewDir built-in surface shader variable.现在我们试着添加边缘光照(Rim Lighting),在对象的边缘部分增加亮度。我们要在表面法线(surface normal)和视图方向(view direction)的基础上添加散射光照(emissive light)。为了实现它,我们要使用 viewDir,这是表面着色器(surface shader)内置的一个变量。 Shader "Example/Rim" { Detail Texture 细节纹理For a different effect, let's add a detail texture that is combined with the base texture. Detail texture uses the same UVs, but usually different Tiling in the Material, so we have to use different input UV coordinates.为了实现不同的效果。让我们来添加细节纹理(detail)。它是与基础纹理(base texture)的结合。细节纹理(detail texture)与基础纹理(base texture)使用相同的UV。但是在材质球(Material)中平铺(Tiling)值通常是不同的。所以我们必须输入结构(input s***cture)中使用不同的UV坐标。 Shader "Example/Detail" {
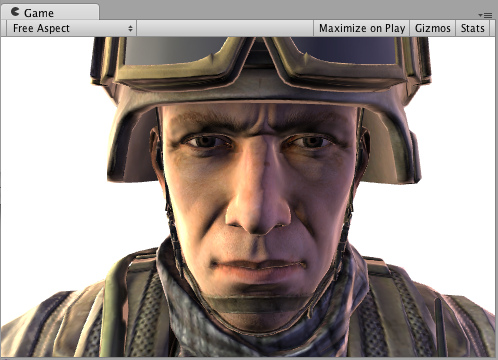
Detail Texture 细节纹理For a different effect, let's add a detail texture that is combined with the base texture. Detail texture uses the same UVs, but usually different Tiling in the Material, so we have to use different input UV coordinates.为了实现不同的效果。让我们来添加细节纹理(detail)。它是与基础纹理(base texture)的结合。细节纹理(detail texture)与基础纹理(base texture)使用相同的UV。但是在材质球(Material)中平铺(Tiling)值通常是不同的。所以我们必须输入结构(input s***cture)中使用不同的UV坐标。 Shader "Example/Detail" {


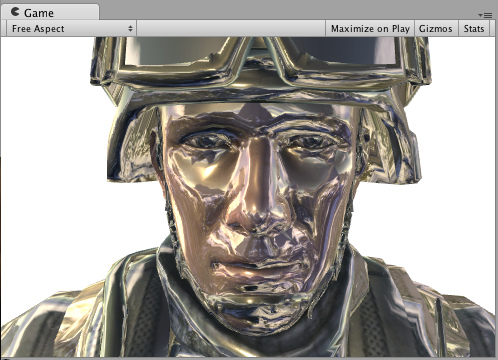
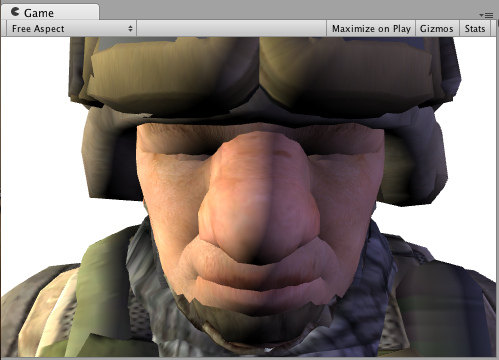
 Normal Ex***sion with Vertex Modifier 法线挤压与顶点变化It is possible to use a "vertex modifier" function that will modify incoming vertex data in the vertex shader. This can be used for procedural animation, ex***sion along normals and so on. Surface shader compilation directive vertex:functionName is used for that, with a function that takes inout appdata_full parameter.它可以在顶点着色器(vertex shader)中使用"顶点修饰(vertex modifier)"函数修改传入的顶点(vertex)数据。它能作用在程序动画上。比如顺着法线挤压等等。表面着色器(surface shader)是通过编译vertex:functionName函数指令来使用它。这个函数传入的参数是 inout appdata_full 。Here's a shader that moves vertices along their normals by the amount specified in the material:这个着色器它在材质(material)里面顶点是随着法线变化的: Shader "Example/Normal Ex***sion" {
Normal Ex***sion with Vertex Modifier 法线挤压与顶点变化It is possible to use a "vertex modifier" function that will modify incoming vertex data in the vertex shader. This can be used for procedural animation, ex***sion along normals and so on. Surface shader compilation directive vertex:functionName is used for that, with a function that takes inout appdata_full parameter.它可以在顶点着色器(vertex shader)中使用"顶点修饰(vertex modifier)"函数修改传入的顶点(vertex)数据。它能作用在程序动画上。比如顺着法线挤压等等。表面着色器(surface shader)是通过编译vertex:functionName函数指令来使用它。这个函数传入的参数是 inout appdata_full 。Here's a shader that moves vertices along their normals by the amount specified in the material:这个着色器它在材质(material)里面顶点是随着法线变化的: Shader "Example/Normal Ex***sion" {
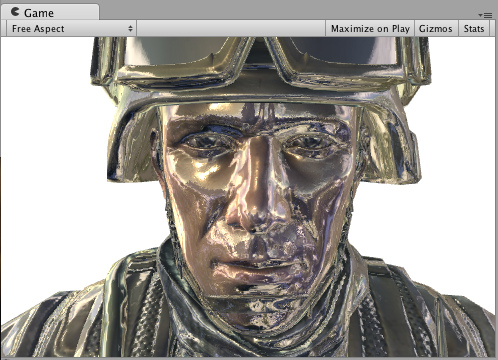
 Final Color Modifier 最终颜色变化It is possible to use a "final color modifier" function that will modify final color computed by the shader. Surface shader compilation directive finalcolor:functionName is used for that, with a function that takes Input IN, SurfaceOutput o, inout fixed4 color parameters.这可以使用了一个"最终颜色变化(final color modifier)"函数,这个函数将通过着色器计算变化的最终颜色。为了实现它要使用finalcolor:functionName这个表面着色器(surface shader)编译命令。这个函数传入的参数是Input IN, SurfaceOutput o, inout fixed4 color 。Here's a simple shader that applies tint to final color. This is different from just applying tint to surface Albedo color: this tint will also affect any color that came from lightmaps, light probes and similar extra sources.下面是一个简单的着色器(shader),它适用于给最终颜色着色。这是一个特别的仅适用于给表面反射率的颜色(surface Albedo color)着色。 这个色调也会影响任何颜色的光照贴图(lightmap), 光照探测(light probes)和类似的特别资源。 Shader "Example/Tint Final Color" {
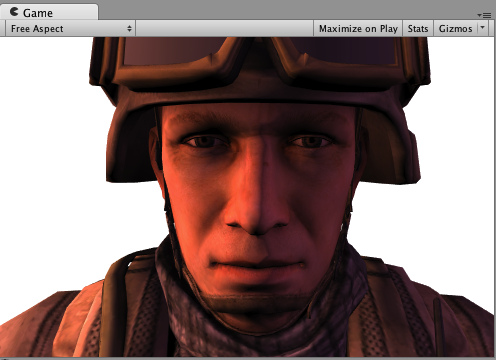
Final Color Modifier 最终颜色变化It is possible to use a "final color modifier" function that will modify final color computed by the shader. Surface shader compilation directive finalcolor:functionName is used for that, with a function that takes Input IN, SurfaceOutput o, inout fixed4 color parameters.这可以使用了一个"最终颜色变化(final color modifier)"函数,这个函数将通过着色器计算变化的最终颜色。为了实现它要使用finalcolor:functionName这个表面着色器(surface shader)编译命令。这个函数传入的参数是Input IN, SurfaceOutput o, inout fixed4 color 。Here's a simple shader that applies tint to final color. This is different from just applying tint to surface Albedo color: this tint will also affect any color that came from lightmaps, light probes and similar extra sources.下面是一个简单的着色器(shader),它适用于给最终颜色着色。这是一个特别的仅适用于给表面反射率的颜色(surface Albedo color)着色。 这个色调也会影响任何颜色的光照贴图(lightmap), 光照探测(light probes)和类似的特别资源。 Shader "Example/Tint Final Color" { Custom Fog with Final Color Modifier 自定义雾效与最终颜色变化Common use case for final color modifier (see above) would be implementing completely custom Fog. Fog needs to affect the final computed pixel shader color, which is exactly what the finalcolor modifier does.在共用最终颜色变化(final color modifier)的情况下将完全实现自定义雾效。雾效需要受到最终计算像索的着色器颜色的影响。这正是finalcolor做的。Here's a shader that applies fog tint based on distance from screen center. This combines both the vertex modifier with custom vertex data (fog) and final color modifier. When used in forward rendering additive pass, Fog needs to fade to black color, and this example handles that as well with a check for UNITY_PASS_FORWARDADD.下面这个着色器适用于给基于屏幕中心距离远近的雾效来着色。这结合了顶点变化(vertex modifier)与自定义顶点数据(custom vertex data)(雾效)还有最终颜色变化(final color modifier)。当附加到正向渲染(forward render)通道(pass)中使用时,雾效(Fog)需要淡入淡出黑色。在这个例子中控制它还不如检查 UNITY_PASS_FORWARDADD。 Shader "Example/Fog via Final Color" {
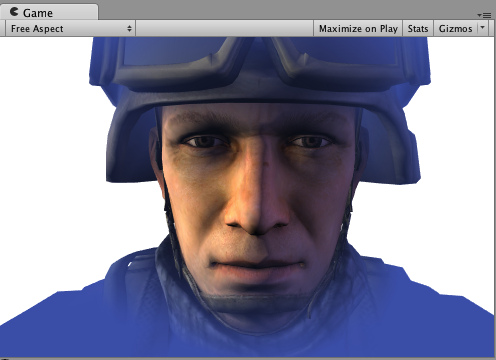
Custom Fog with Final Color Modifier 自定义雾效与最终颜色变化Common use case for final color modifier (see above) would be implementing completely custom Fog. Fog needs to affect the final computed pixel shader color, which is exactly what the finalcolor modifier does.在共用最终颜色变化(final color modifier)的情况下将完全实现自定义雾效。雾效需要受到最终计算像索的着色器颜色的影响。这正是finalcolor做的。Here's a shader that applies fog tint based on distance from screen center. This combines both the vertex modifier with custom vertex data (fog) and final color modifier. When used in forward rendering additive pass, Fog needs to fade to black color, and this example handles that as well with a check for UNITY_PASS_FORWARDADD.下面这个着色器适用于给基于屏幕中心距离远近的雾效来着色。这结合了顶点变化(vertex modifier)与自定义顶点数据(custom vertex data)(雾效)还有最终颜色变化(final color modifier)。当附加到正向渲染(forward render)通道(pass)中使用时,雾效(Fog)需要淡入淡出黑色。在这个例子中控制它还不如检查 UNITY_PASS_FORWARDADD。 Shader "Example/Fog via Final Color" { 【来源:互联网】
【来源:互联网】| 欢迎光临 纳金网 (http://rs.narkii.com/club/) | Powered by Discuz! X2.5 |